
又一天过去了。今天过得怎么样,梦想是不是更远了?
###使用Koala编译less
koala是一款由国人编写的,用于编译sass、less、coffee利器,
简单介绍一下koala:
1.多语言支持:支持Less、Sass、CoffeeScript 和 Compass Framework。
实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
3.编译选项:既可统一设置文件的编译选项,也可单独设置某个文件的编译选项。
4.强大的文件右键功能:右键文件元素,即可操作打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除六大常用功能。
5.错误提示:在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
6.跨平台:windows、linux、mac都能完美运行。
7.免费且负责:koala完全免费,而且作者很负责,有什么问题作者都会及时给予答复,意见什么的可以直接提交给作者,一般在下一个版本就能得到解决。
koala官方下载地址:

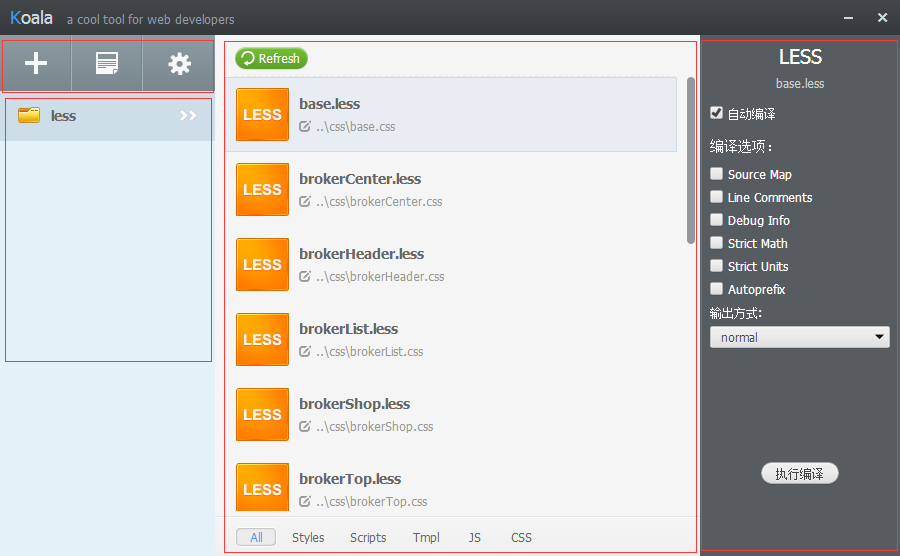
上面的四个区域:
左边一区域:第一个按钮用于添加项目,第二个按钮打开编译文件的错误提示,第三个按钮设置koala,里面可以设置所有文件默认的编译输出方式,需要过滤的文件,界面语言(中文/英文)等。当然这里也包括目前koala的版本号及作者等信息。
左边二区域:project区域,可以直接把项目拖进该区域
中间区域:需编译的文件列表,默认以下划线开头的文件不出现列表中,绿色表示动态编译的文件,灰色表示非动态编译。单击相应的文件,出现第四个区块,设置文件编译的选项。如果你的文件是后添加的那么请点击上面的refresh按钮刷新需要编译的文件,当然也可以通过下面的几个all/less/sass/coffee来过滤自己要编译的文件。
右边区域:设置文件编译的选项,这个区域得选中第三个区域的某个需要编译的文件才会出现。以sass为例,第一个选项表示是否启用动态编译;第二组表示是否启用这四个功能,我这边为了方便调试所以启用debug info,当然如果你使用compass那就得启用compass;第三组表示输出的css格式,分为四种:nested,compressed,compact,expanded;最后一个compile按钮可以手动编译。
######开始使用
1.通过加号添加,或者直接把项目拖进来
2.右键单击需要编译的文件,出现我们常用的几个操作:打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除。一般这里我们需要设置下我们输出文件的目录。
之后随着你每次自动保存,koala都会帮你自动编译并输出到你指定的区域,如果有错误koala会出现提示.